Weekly Design Roundup 8/28/2017
Each week I dig through the design and development community feeds and curate a list of the links I find most interesting. This week we look at an AMA with a React engineer, an ad-blocking browser for your phone, and plenty of great free resources.

React AMA with Chris Chedeau on Facebook BSD + Patent
Over on Hashnode they had an AMA with Christopher Chedeau, a front-end engineer at Facebook who works on React. He answered a question that's been blazing a divide across the open source community: "Do you think Facebook's BSD + Patent theory for React will help community?". If you aren't caught up on Facebook and their licensing for React, I'd read their official posts on it (and maybe some YNews or Reddit commentary). Essentially Facebook has licensed React under a special "open source" license that defines that if you use the software, you can't sue the creator (FB) for patent infringement. It's what Facebook and supporters are calling protection against 'patent trolls', an interesting argument Facebook raises after investing over half a million ($550m) in accruing patents of their own.

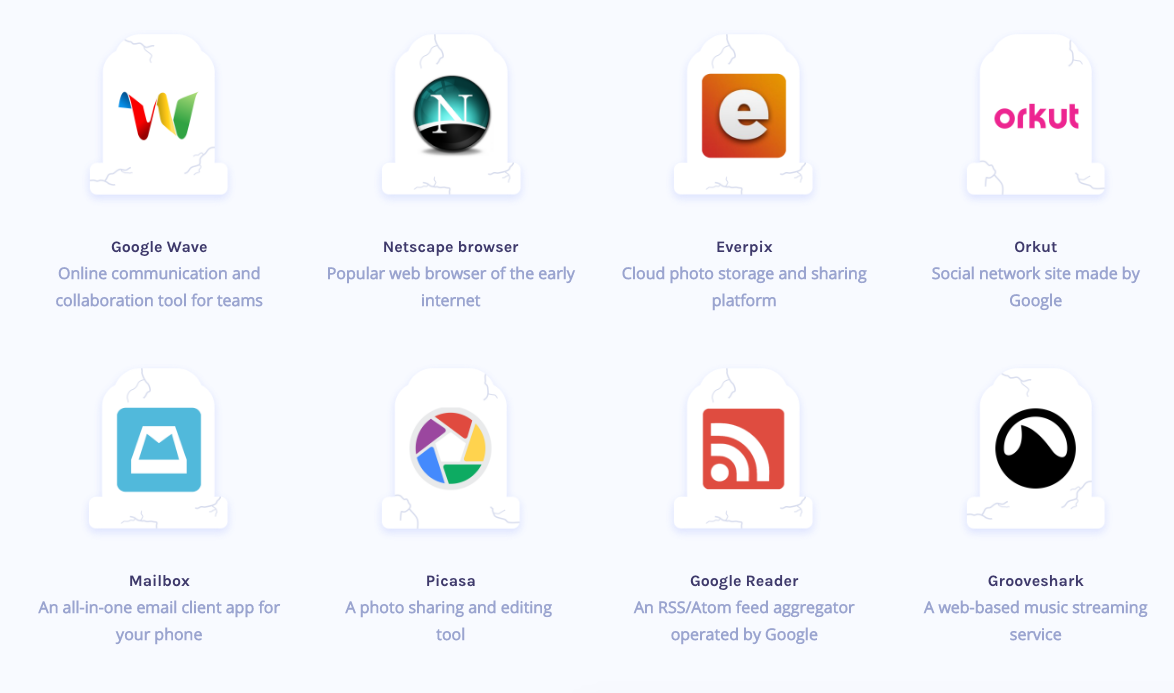
Product Graveyard
This website is a blast from the past packaged in a modern web sandwich. Product Graveyard does an amazing job of curating defunct applications we've known and loved (and hated in some cases). M$ Messenger, Delicious, MegaUpload, and who could forget Flash?

Firefox Focus
I love the fact that Firefox is the first major web browsing app to feature ad-blocking (albeit in a separate app). In this day and age of countless scrupulous scripts tracking your every tap in anticipation of stealing vital bits of information -- it's reassuring to know Firefox Focus has got your back. I haven't gotten a chance to download it yet as it doesn't work on my iPhone 4S.

Facebook Design Kit
Looking for an OSX design kit template for Sketch? Facebook's got your back with their free resource available on their page.

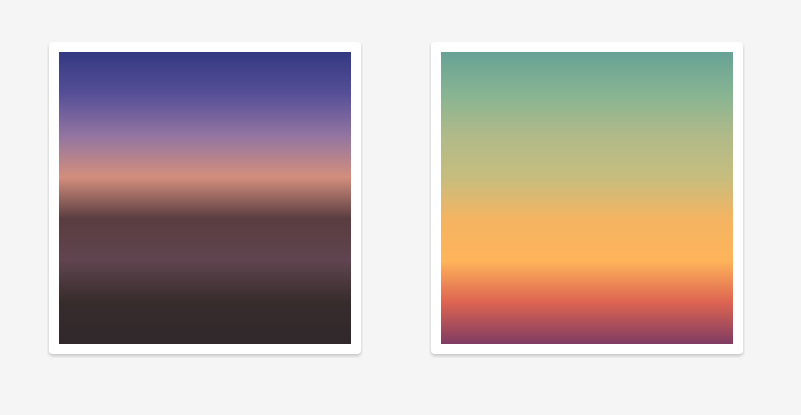
Gradient World
I love the concept of Gradient World, taking color inspiration from a classic source - nature. In this day and age of bright, pop-like gradients, it's great to take a step back and look to a different palette.

Logo Rank
AI is getting out of control faster than you can say Sarah Conner with a mouthful of marbles, and Logo Rank is no exception. It's a web app to rate your logo on different standards such as legibility. Not something I'd use in my workflow, but I could see myself pulling this up for a client to settle a debate.

Feather Icons
As a designer and developer, free resources allow me to quickly create without the annoying aspect of asset creation. Feather Icons is an excellent set of 240 icons you can use confidently under the MIT license.

Sketch2AE
Principle who? Take your Sketch mockups to the next level with Sketch2AE. I encountered this new Sketch plugin on Medium where the author Josh does a great job of outlining what Sketch2AE exactly does (the first GIF says everything - gotta love GIFs). I haven't had time to dig into this one yet, but the ability to quickly copy and paste Sketch elements into After Effects goes beyond creating websites. Instead of loading a pretty intensive app like Illustrator, I could crack open Sketch in the fraction of a second and create the vector elements I need. It's yet another way Sketch is replacing Adobe apps in their own workflow/ecosystem.
Stay regular!
Oscar
Further reading
-WebDesignerNews
-Sidebar
-Hacker News
-Hashnode
