Creating a Cannabis Chatbot with React.js
We recently created a chatbot that helps users discover their ideal cannabis strain, product, or brand. It communicates with the Kushy API, an open source cannabis API, to serve users data on demand. The Kushy API contains nearly 10,000 strains, over 20,000 products, and thousands of brands and shops (dispensaries, headshops, and more).
Why a chatbot?
We live in an automated world that we command at our fingertips, and with our relationship to instant messaging, it's should be no surprise that chatbots are becoming a greater tool for brand interaction.
Check out some of these statistics:
57% of consumers are interested in chatbots. And 40% of consumers don't care whether a chatbot or a real human helps them, as long as they are getting the help they need. And by 2020, over 80% of businesses are expected to have some sort of chatbot automation implemented.
The future isn't 100% chatbots, but it's clear that a majority of users prefer the option.
Why the weed?
Each year the cannabis industry grows, and every year we get a new crop of consumers freshly introduced to the topic of cannabis. We wanted to provide another resource for consumers to navigate their way through the countless colloquialisms and complex relationships.
The chatbot offers guidance through the selection process, asking questions to best understand the user's preferences. It also offers advice when prompted, such as teaching users the difference between indica and sativa.
How did we do it?
We used a great open source resource, React Simple Chatbot, as the framework for our concept. It used a fairly simple API to control the chatbot, and it allowed for the embedding of React components into the chat. This would allow us to implement our API, as well as do all kinds of fancy stuff.

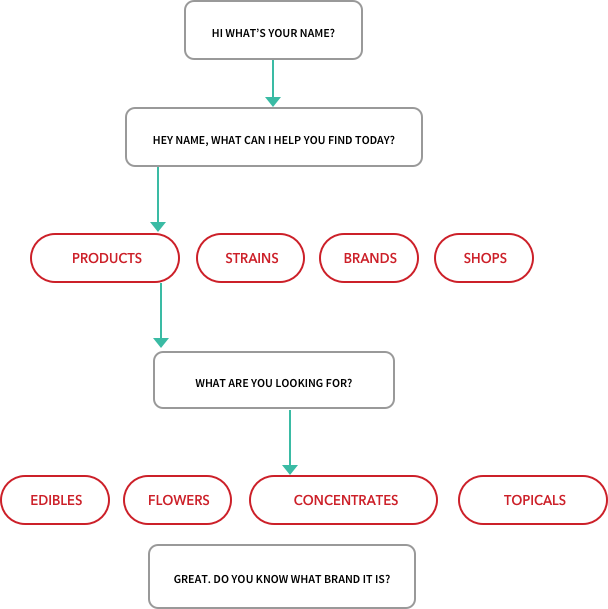
I planned out a basic conversation path for each of the possible avenues. And with a JSON object full of "step" data, we ran off.
< KushyApi />
The Kushy API component was fairly simple. Before the component is mounted, we check the steps object for any flags to signify query filters. Did the user know the brand of their product in step X? If so, we filter the API data for brands using the user's input.
The way you filter content with the Kushy API made this process effortless. Filters are applied to the end of the API query URL, and can be stacked to drill down to a specific sector of content.
Primo example: you can filter for strains that are indica, taste like berry, and even a name similar to the user input (afghan):
api.kushy.net/api/1.1/tables/strains/rows/?filters[type]=indica&filters[flavor][contains]=berry&filters[name][contains]=afghan
The Future of Interactivity
There's still clearly a lot of work to be done to increase the level of interactivity of this application, but it becomes easy to see how flexible this platform is.
I left the paths very controlled with minimal user input to allow for an easier MVP. I could easily envision a few steps that could be improved with functions to filter user input through set radiuses defined by arrays (state selection for example).
I hope you see the potential in the application of this technology, and the power of the Kushy API. This project is available on the Kushy Github if you'd like to test it out 🔧 or contribute 💙
Stay regular,
Oscar
Further Reading:
