Social Media Image Generator with Javascript and PHP
We live in an age where any person - with or without design experience - is capable of creating high quality designs with the assistance of tools and resources. There are plenty of phone apps out there that create graphics, and now services like Crello exist to cater to the more hands-on creators. But what do you do for a client that doesn’t want to play around with a bunch of apps to achieve graphics that don’t even match the brand’s style guide properly? You make your own graphic generator with templates custom tailored to the clients brand.
We often provide clients with graphic assets for social media, it’s a normal part of a branding package. But what does a client do when they have to make a quick Instagram announcement? If they’ve got the time and tech savvy, they use the apps I mentioned above. More than likely though? A screenshot of a notepad document on their phone. It looks unprofessional and doesn’t convey as much brand confidence as a properly styled graphic.
That’s where our graphic generator comes into play.
Teach them to fish, or design a fishing machine
The concept was incredibly simple. An HTML input would feed data to a simple PHP app that spit the data out in a more styled form. The kicker? Using a javascript library to take a screenshot of the HTML output and generate an image for the client to save for Instagram. Let’s get into it.
The Design

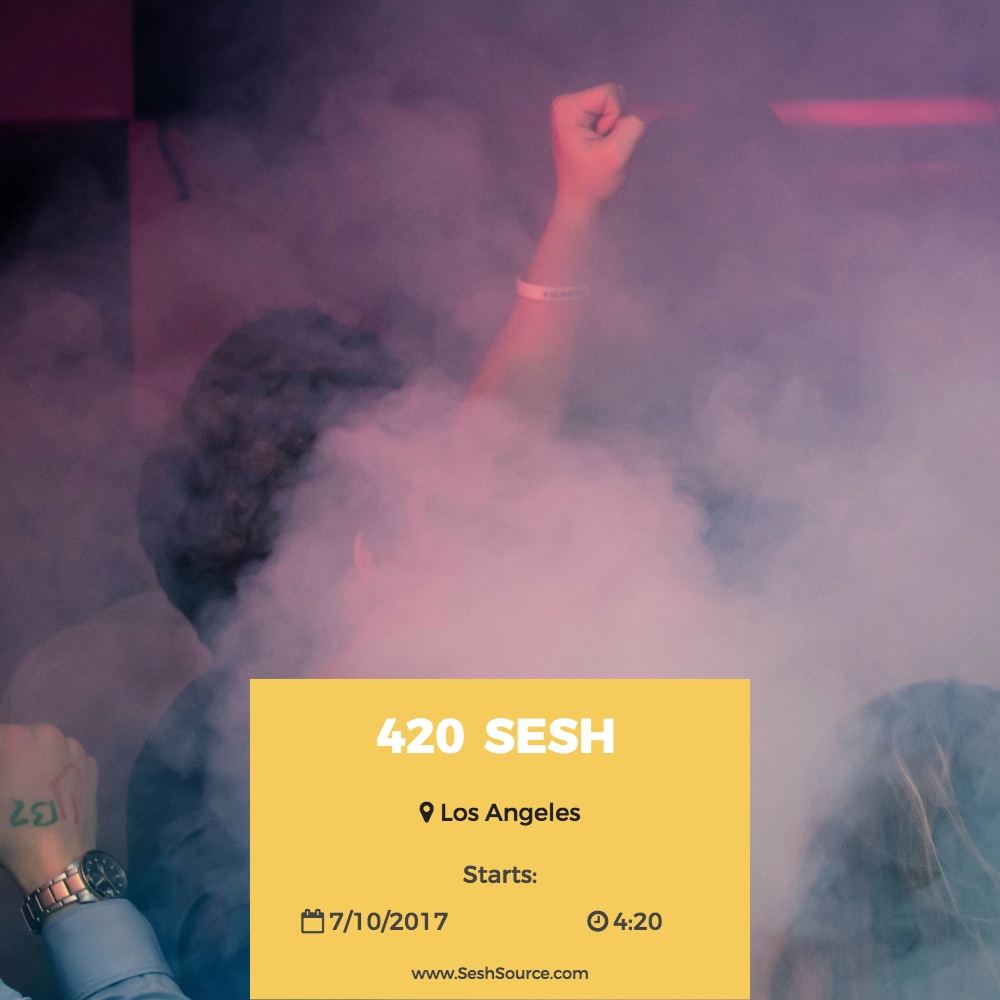
Before we even get coding, we need a design. Define a goal for your graphic - is it an announcement or a product feature? In my case, I wanted to created a graphic to feature events on listed on the clients website - Sesh Source. We had already created a unique style to display events on the site, so we grabbed the CSS from this and were able to essentially skip the design process. Our website’s template used a few data points: the event name, event time and date, location, and a featured image. Once we defined what the data would be, we could develop the input for it.
The Input
This is where things get pretty simple, if you know a little bit of HTML and PHP. We create a simple form with an input for each dynamic element we want to include. In our case, it’s the event name, time, date, location, and a featured image
Grabbing the Data
When the user presses submit, it’ll reload the same page (action=“#” in the form element). So let’s execute some PHP code before the form. We’ll check if the form was submitted, if it wasn’t, we’ll just print out the form. If the form was submitted, we want to grab all the data.
Now if you notice, we handle all of the variables except for the image. We could display the image directly from the URL, but when we start to implement the Javascript screenshot portion of the app, the image won’t display. Instead, we have to copy the image to the local server temporarily while we generate the screenshot through Javascript. So your code above becomes:
Please note: The code isn’t perfect for every kind of scenario. Since our client planned on using the application exclusively, we didn’t have to plan for other use cases. I’d recommend a cron job to delete the tmp folder on a regular basis, or if you’ve got time to spare, you can build a small database to keep track of the images and session IDs.
And with that, we have all of the data we need. Let’s do something with it!
Display the data
Printing the data will depend on what your style looks like. Regardless of what CSS you use, make sure it’s all inline! Another caveat of the JS screenshot library we’re using, we want to ensure all styles are locally serviced (it gets finicky with remotely culled content).
So just print those variables any way you see fit before the end of the submit check. Here’s my code, following the Sesh Source style guide:
Please note: Regardless of what CSS you use, make sure it’s all inline! Another caveat of the JS screenshot library we’re using, we want to ensure all styles are locally serviced (it gets finicky with remotely culled content).
With that, you have a form you can use to send data to a pretty, CSS-styled HTML container. We even added a watermark on the bottom with a URL to Sesh Source to reinforce branding.
You can stop here if you’re satisfied with taking a screenshot manually on your phone or computer to get a JPG/PNG version. But why spend the extra 2 seconds struggling to hit menu and lock on your iPhone, when you can just right click and save?
The future is bright and Javascripted
Originally I was looking for a function to convert HTML to an image. I found an app that converts HTML to a PDF, and even some Image Magick based libraries, but each one ended up mucking up the styling of the elements. The PDF one in particular made my modern HTML5/CSS3 look like a Word doc out of ’08.
That’s when I discovered html2canvas.js. With 3 simple lines of code I was capable of converting my DIV to a JPG:
We tell html2canvas to grab our Div with the ID “instagram”, output the image with appendChild, and then make the HTML version disappear by selecting the #instagram Div and altering the CSS display to none. You can find more documentation on html2canvas on their website.
Where to go from here
So we were able to develop an input, pump the data into a pretty HTML graphic, and convert it with JS to a JPG. There’s a lot of applications you can utilize a module like this, and numerous ways to improve this basic script (multiple templates, better form security, or even a better deletion system).
I hope this little experiment of ours inspires you to innovate and solve more issues. It’s an excellent tool to empower clients (and yourself!), and definitely made content creation, marketing, and scheduling much simpler for everyone.
You can find the complete example code on our Github here. And if you’re interested in a custom built application, please contact us here for more info.
Stay regular!
Oscar
Further reading
-HTML2Canvas
-HTML Forms - w3schools
-PHP 5 Form Handling - w3schools
